
Lors d’un projet UX conversationnelle, en groupe de 4 nous avons décidé de concevoir une interface qui propose des films en fonction des goûts des utilisateurs.
Qu’est ce que l’UX conversationnelle ? L’expression d’UX conversationnelle fait généralement référence à l’optimisation de l’expérience utilisateur qui est effectuée dans le cadre du développement des services clients (support, information, commande, transaction) opérés à l’aide d’un chatbot.
Temps du projet: 4 semaines.
Méthodes: Interviews, Ateliers post-it, Users Stories, Dialogue Map, Site map, Empathy map, Personas, Wireframes, Test, Prototype.
Outils: Adobe XD, Mural, VoiceFlow, Procreate
Le nombre de souscription aux offres de services vidéo à la demande a explosé avec la crise sanitaire.
L’application Netflix a été téléchargé 8,3 millions de fois la semaine du 23 mars 2020, contre 4,7 millions, en moyenne, avant le confinement. Chez Orange, le rythme de recrutement a crû de 50 à 100% pour ses offres de chaînes payantes (OCS, Netlix…)
On dénote une consommation plus importante de film ces derniers temps chez soi et confinement ou non le fameux débat en couple du « Qu’est ce qu’on regarde ce soir ? » est toujours présent.
Nous avons voulu nous concentrer sur les couples qui ont des difficultés à trouver un film qui plaisent aux deux.
.

Entretiens & questionnaires:
Empathy map:
La carte d’empathie est un outil collaboratif et visuel. L’objectif est d’accéder à une compréhension partagée des utilisateurs.
User Stories:
Par la suite nous avons défini les users stories qui nous a permis de décrire précisément toutes les fonctionnalités du projet. Une user story est d’abord la description simplifiée d’un besoin. En développement agile, vous pourrez toujours l’affiner selon la maturité et l’urgence de la demande.
Le contexte → en tant que .
La fonction → je veux <fonctionnalité>.
Le bénéfice → afin de (pour) .
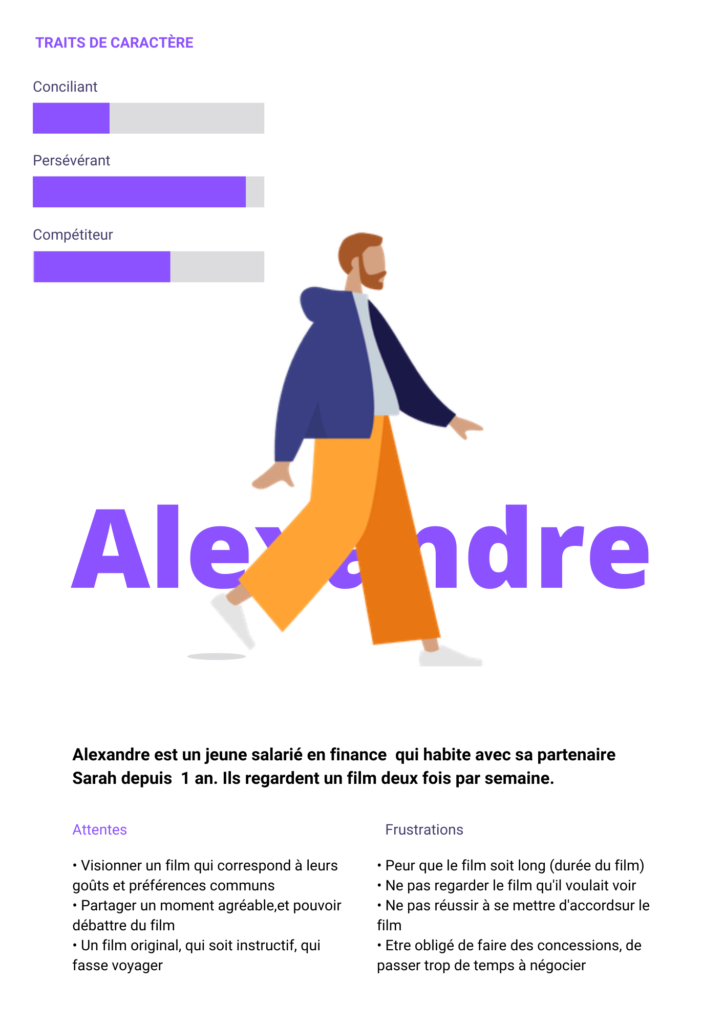
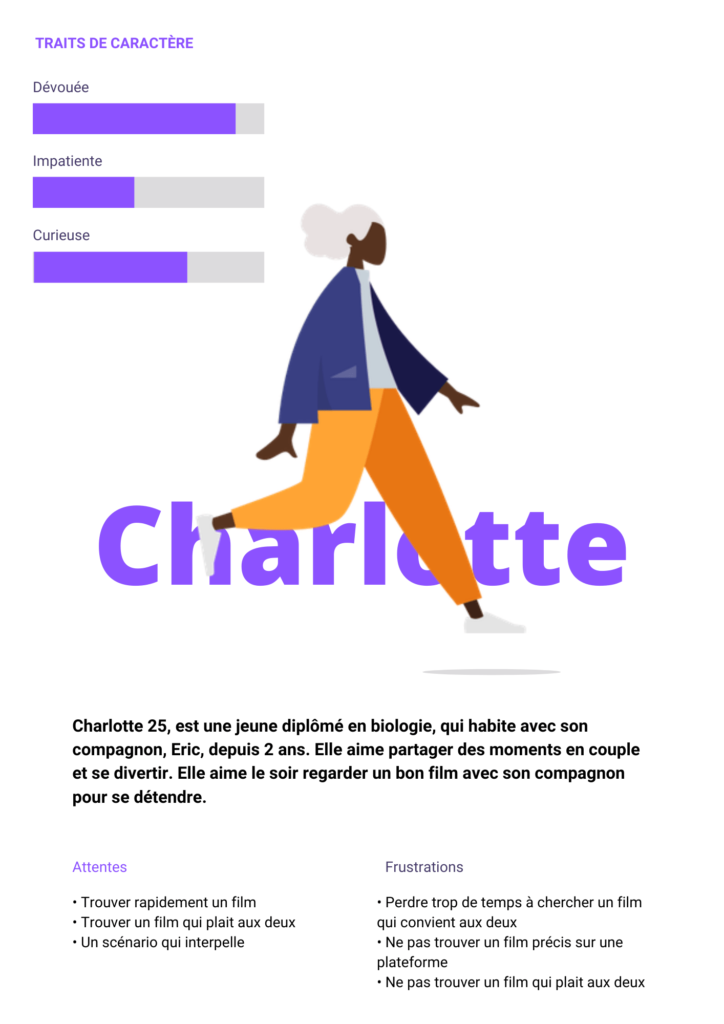
Personas:
La définition d’un persona permet de se mettre à la place de l’utilisateur afin de mieux appréhender ses besoins.


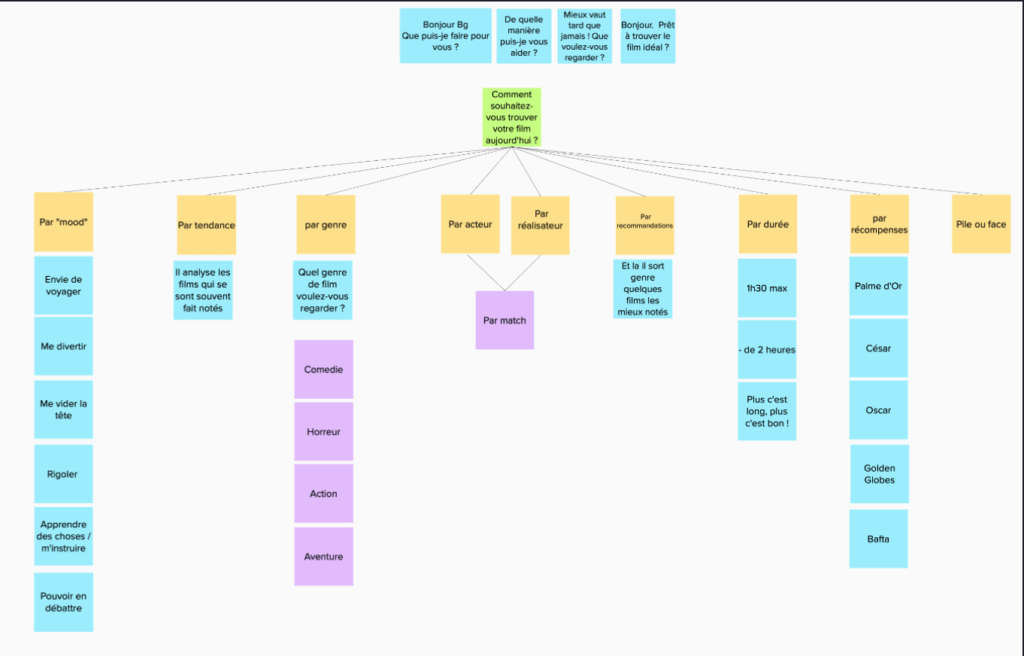
Site map:
La sitemap représente la structure de notre chatbot. Les solutions que nous proposons aux utilisateurs et par quels moyens ils peuvent trouver un film. Il ne s’adresse pas aux utilisateurs, ces derniers bénéficiant d’outils de navigation bien plus clairs.

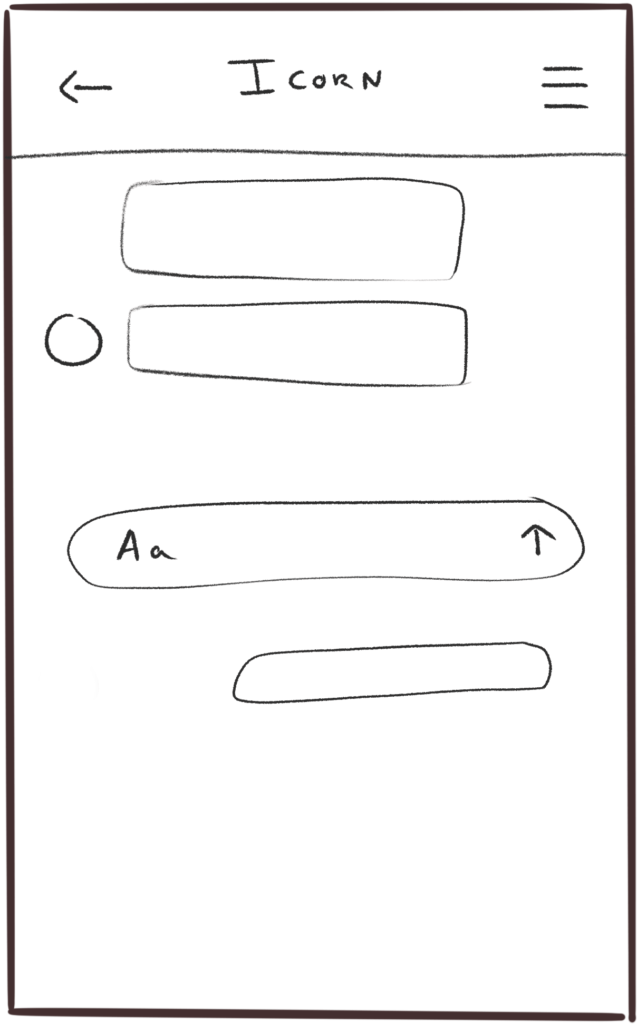
Low Fidelity Wireframes:
Ils ne sont pas interactifs ni très détaillés, leur design simple servant simplement à guider le projet. On les qualifie de représentation basse-fidélité ou low-hi (pour low fidelity). En effet, c’est une représentation graphique qui contient uniquement les éléments de base et le contenu.




Test d’utilisation:
Le test utilisateur consiste à observer et interviewer les utilisateurs cibles du chatbot pour comprendre leurs objectifs réels et relever les difficultés d’utilisation. Le test identifie 90% des problèmes d’ergonomie. Il permet d’augmenter le taux de transformation de manière durable.
Points clés:
Nous avons recueillis des feedbacks positifs et négatifs afin d’améliorer notre chatbot.
Positif
Négatif

La mascotte:
Pour donner de la vie et du caractère au sujet j’ai crée un personnage que j’ai dessiné via Procreate sur iPad. J’utilise très souvent cet outil pour dessiner et créer des wireframes.
Ce qui ressort de ces moments de film que ce soit au cinema ou chez soi c’est le grignotage, qui de mieux que le fameux et unique pop corn pour représenter ce moment.
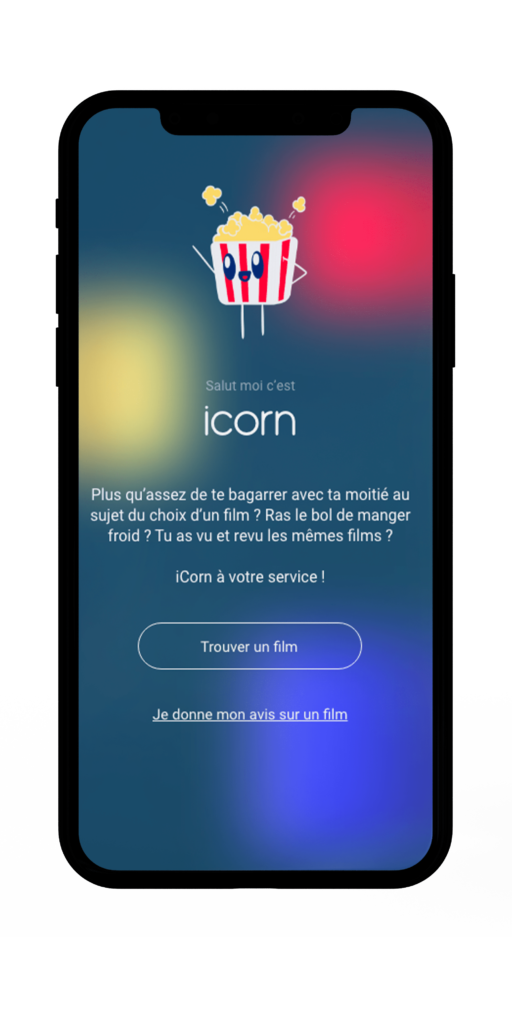
Je vous présente i corn. Un personnage friendly, qui mélange la personnalisation du « i » je cherche un film avec le partage du « pop corn »




Challenge:
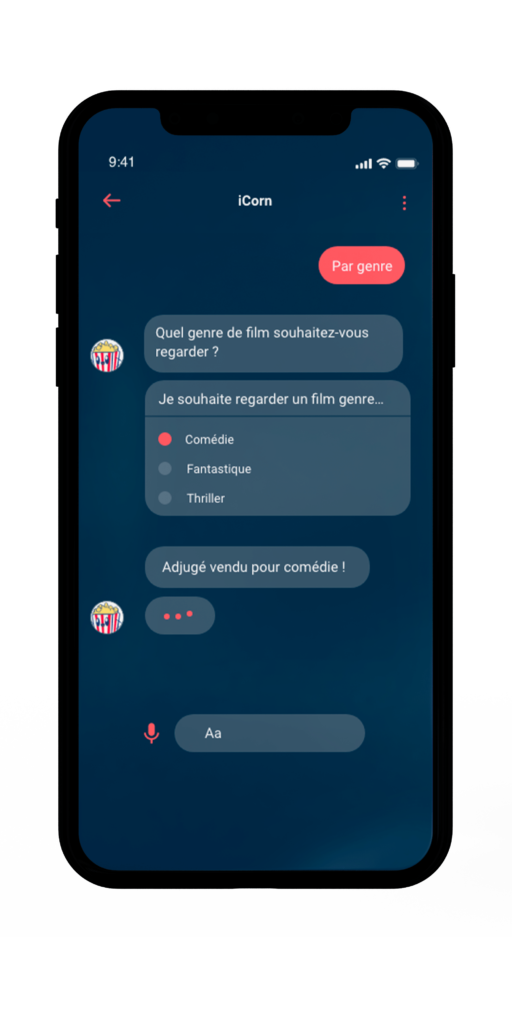
Mon plus gros challenge de ce projet à été de savoir de qu’elle manière les utilisateurs allaient pouvoir trouver leurs films. Le bit étant de leur proposer des méthodes inédites et logique. À la suite de ça j’ai du représenter de manière simple et lisible toutes ces possibilités.
Ce qui peut être amélioré:
Pour ces maquettes j’ai uniquement utilisé Adobe XD. Je me suis concentrée sur les dialogues du chatbot et le visuel. Pour le futur j’aimerais tester plus d’animation. Une mascotte qui sautille, qui fait des mouvements…